Redesign do currículo e navegação de candidatos do VAGAS.com.br
O redesign do currículo foi meu primeiro grande desafio de UX dentro da VAGAS.com, em 2013.
Não era difícil identificar os problemas do currículo atual, que havia sido desenvolvido há muitos anos, antes da empresa ter designers em seus times. Visual pesado, mal alinhamento dos campos, fontes pequenas. Mas esses eram apenas alguns dos problemas.
O problema
Nem todos sabem, mas o modelo de negócio da VAGAS.com é focado em empresas. Ela oferece um dos softwares de recrutamento e seleção mais completos do mercado, com a possibilidade de divulgação para uma das maiores bases de candidatos do Brasil. Para concorrer à vagas de emprego, os candidatos devem se cadastrar e preencher o currículo, mas esse processo apresentava algumas barreiras:
- Currículo longo e com muitos campos, com tempo de preenchimento médio de 40 minutos.
- Era necessário preencher todo o currículo para criar o cadastro no site. Se o preenchimento fosse interrompido, o progresso era perdido.
- Alguns campos geravam dúvida durante o preenchimento.
- Visualização ruim em dispositivos móveis, em um momento em que o acesso móvel estava em crescimento.
- Problemas de acessibilidade pela construção da página com tabelas.
Era necessário melhorar a experiência do currículo para continuar expandindo a base de candidatos, mantendo assim um dos grandes diferenciais competitivos da empresa.
A proposta
Em discussões sobre a viabilidade do redesign surgiram ideias como revisão de campos, autocomplete, ou até mesmo a importação do currículo do LinkedIn ou PDF (qual solução melhor do que simplesmente não precisar preencher, certo?). Mas a solução considerada viável no momento foi a revisão visual da interface enquanto eram desenvolvidas APIs para o serviço do currículo, que estava em uma parte antiga do sistema.
Alguns princípios guiaram o redesign do currículo:
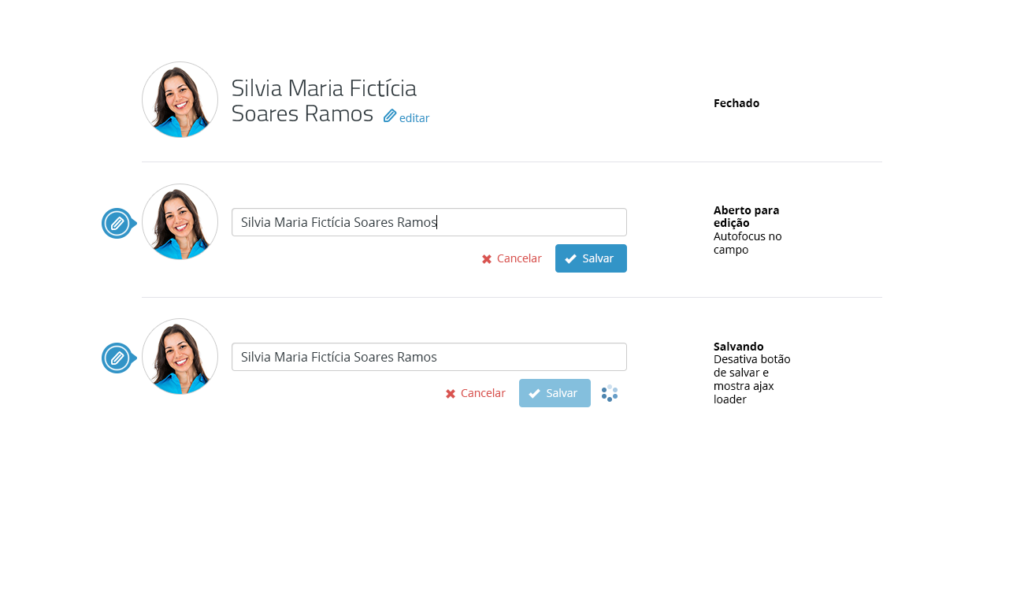
- Permitir o preenchimento parcial e continuar posteriormente.
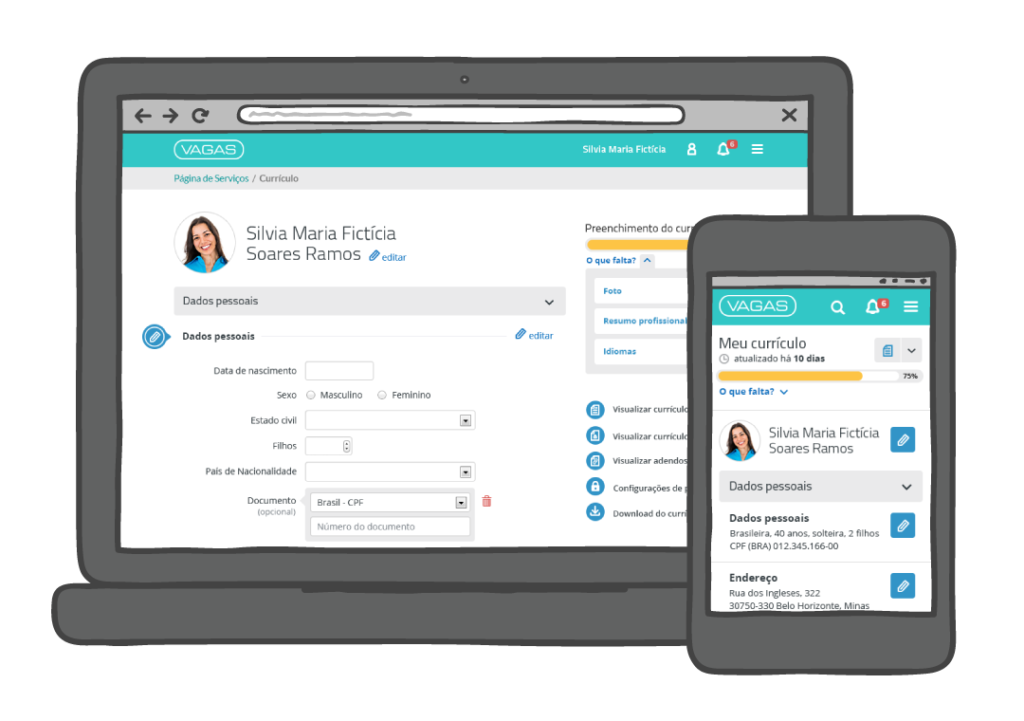
- Boa visualização, tanto em computadores como em dispositivos móveis.
- Layout compatível com boas práticas de acessibilidade
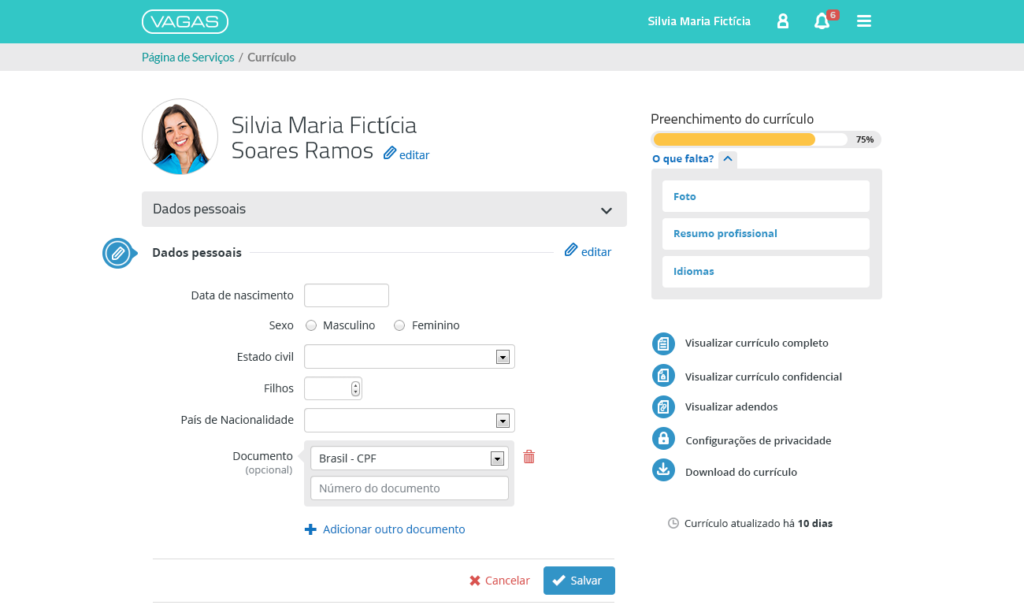
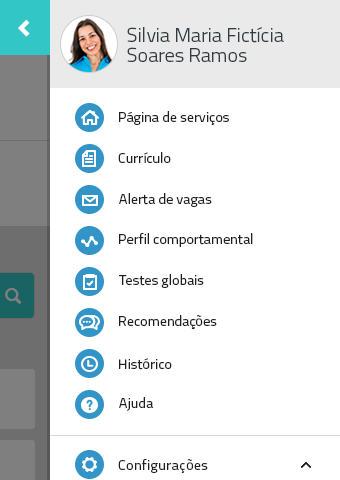
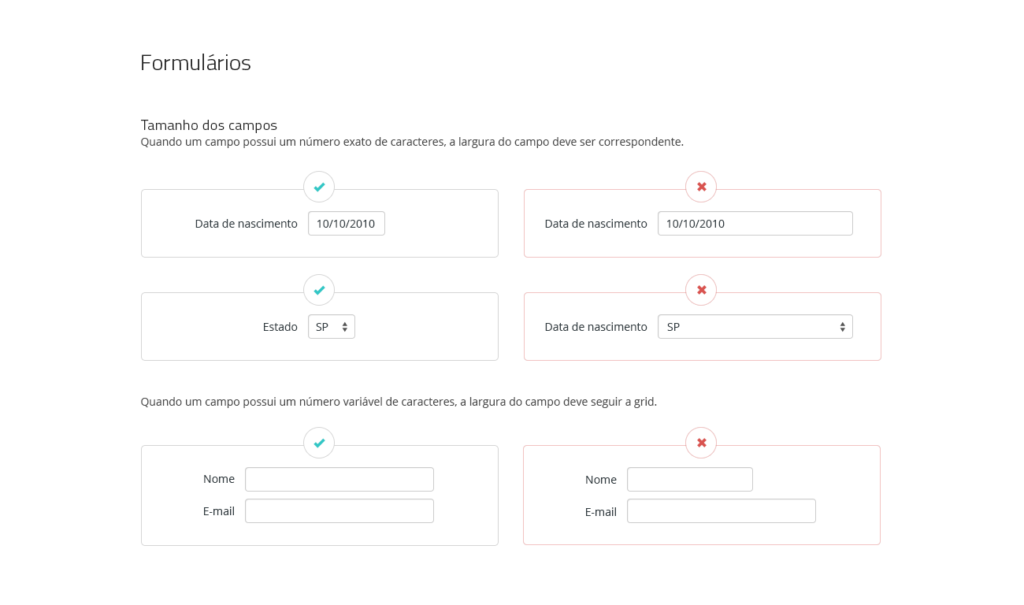
O resultado foi uma proposta de currículo responsivo com preenchimento inline dos grupos de dados. A lateral foi utilizada para uma barra de progresso e ações complementares, sendo adaptada para um header em exibição mobile. Dicas de preenchimento também foram incluídas próximas dos campos que geravam dúvidas.
O layout dos formulários foi construído com a estrutura do Bootstrap e boa parte das decisões de design foram embasadas pelo livro “Web Form Design”, de Luke Wroblewski.
Validação
O redesign passou por algumas iterações e testes de usabilidade antes de chegar na versão final. Os primeiros testes foram internos, com funcionários. A última versão do protótipo passou por um teste de usabilidade conduzido por uma consultoria, após o qual foi produzido o layout final, considerando os problemas identificados no teste.
Após o período de desenvolvimento, foi iniciado um beta com uma pequena porcentagem da base, com opção de optout da nova versão, que incluía também uma revisão da página inicial do candidato. A recepção foi boa e o currículo foi migrado aos poucos para toda a base.